Code Editor
To make it a little easier to develop code for 0CodeKit, we built an online code editor to help you! It's integrated directly into the dashboard, you can find it here:
Writing Code
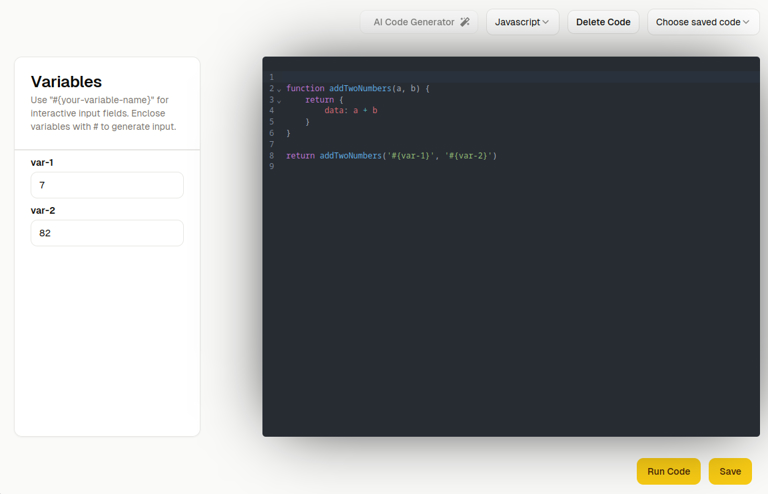
Our code editor is a fairly standard online code editor:

However, it has a couple of special features:
- You can run code directly from within the editor, and it will show you the result! The code runs on 0CodeKit, in exactly the same environment as you would run it in a workflow.
- You can use our AI code generator to get the basics working quickly. The best thing: The AI code generator knows exactly how to write code for 0CodeKit, so it will generate code that works out-of-the-box with our modules and APIs.
- You can save your code snippets, and use them directly in your workflows without having to copy and paste them.
Variables
You can put variables into your code like this: "#{variableName}" (don't
forget the quotes). The variable will appear on the left, and you can insert any
JSON-like value you want. When you're ready to use the code on Make, you need to
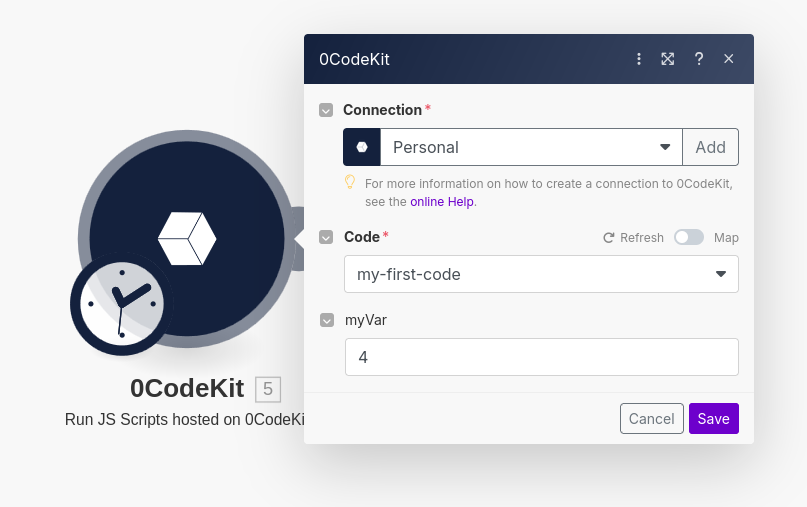
use the Run JS Scripts hosted on 0CodeKit module:

You will automatically be shown all the variables in your code, and you can fill them directly from your Make workflow.
The code executor supports both JavaScript and Python.
While these code executor modules are similar to the normal code executor
modules, they are not interchangeable. If you want to use the standard
Run JavaScript Code or Run Python Code modules, you need to copy the code
from the editor into the module.